If you’ve installed the WooCommerce + Attentive integration and you’re using CloudFront, follow these steps to disable caching of the Attentive tag.
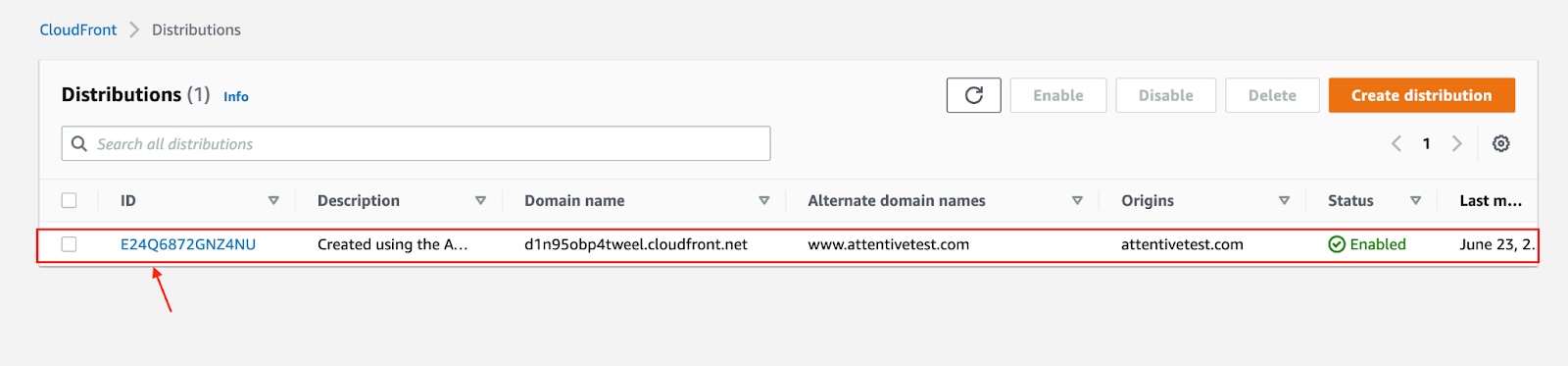
- Log in to AWS and navigate to the CloudFront home page.
- Look for the distribution corresponding to your site, and click its ID.

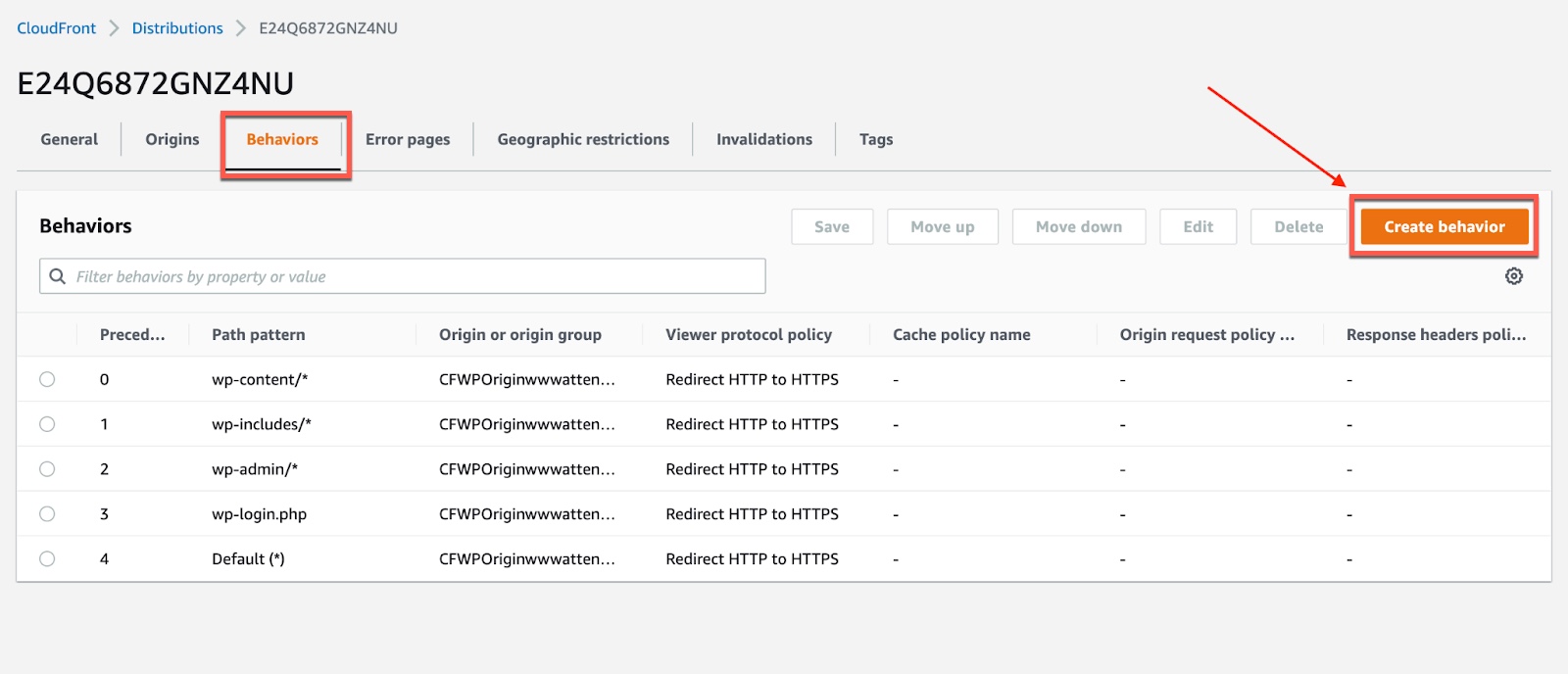
- Go to the Behaviors tab, and click Create behavior.

- On the Create behavior form, enter the following information:
- Path pattern: */dtag.js
- Origin and origin groups: Open the drop-down and select the origin for your site. (There might be only one.)
- Compress objects automatically: No
- Under Cache key and origin requests: Select Legacy cache settings
- Object caching > Customize: Change all three input fields (Minimum TTL, Maximum TTL, and Default TTL) to be “0”
- At the bottom of the form, click Create behavior.
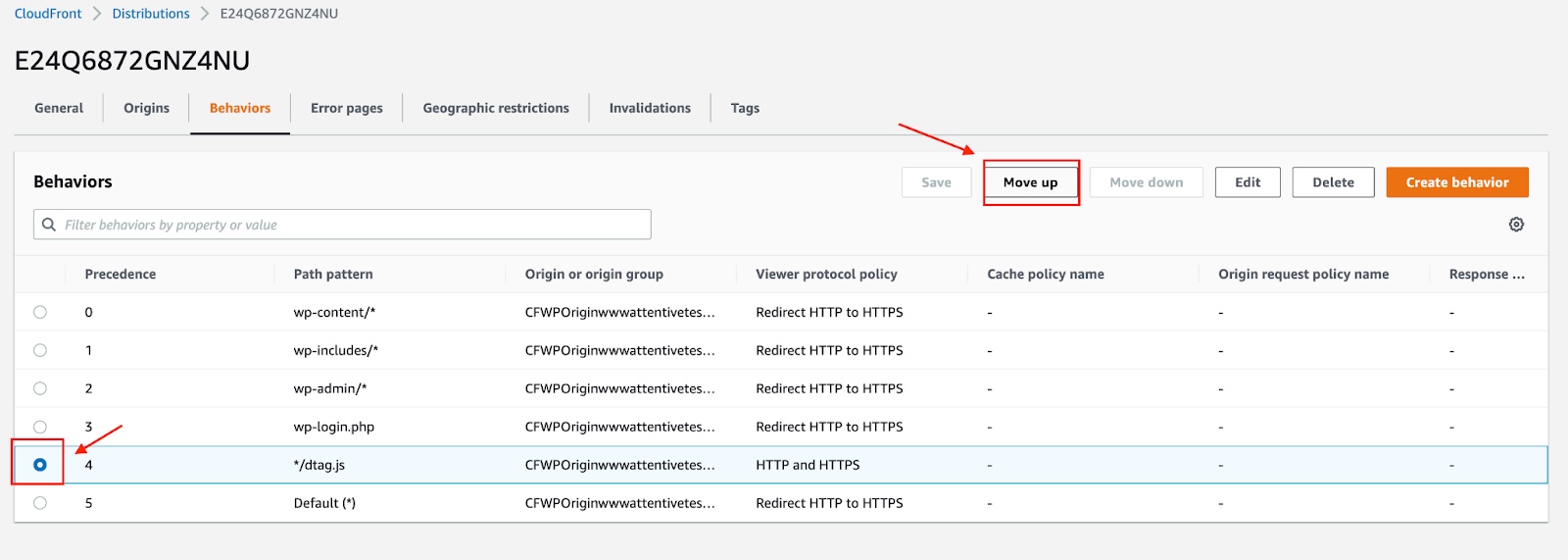
You’re directed back to the Behaviors tab of your distribution. - Select the radio button of the new behavior you just created (with a Path pattern of */dtag.js) and click Move up until it’s at the top of the list of behaviors (Precedence value of 0).

- Click Save.
You’ve now disabled caching of the Attentive tag.